Introducing portfoliodown: The Data Science Portfolio Website Builder
Written by Matt Dancho

I’m super excited to introduce portfoliodown, a new R package that makes it painless for data scientists to create a polished professional website so they can host their project portfolios, get great job interviews, and launch their data science careers. I’ll show of a short demo in this article.
For those that want to learn more about launching your career in data science with R, I have a FREE 40-minute webinar on what skills are needed (these are the 10 skills that helped me launch my career in data science).
Watch Free Career Training
What is portfoliodown?
portfoliodown is the Data Science Portfolio Website Builder. In as little as 15-minutes, you can get a professional website created that is designed to get you a job interview.
The website is streamlined with a focus on the two questions Hiring Managers need to know:
-
What have you done?
-
Can you fill our needs?
In summary,portfoliodown takes care of communicating your value in as few words as possible.

Portfoliodown: The Data Science Portfolio Builder
Example: Matt’s Data Science Portfolio
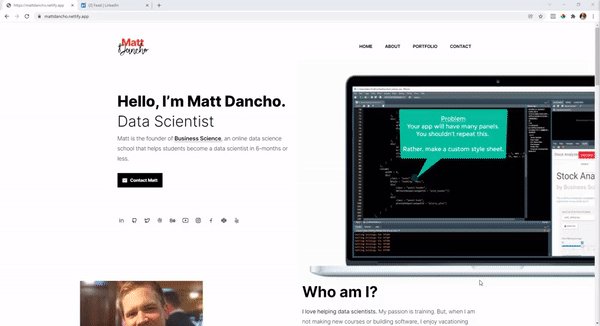
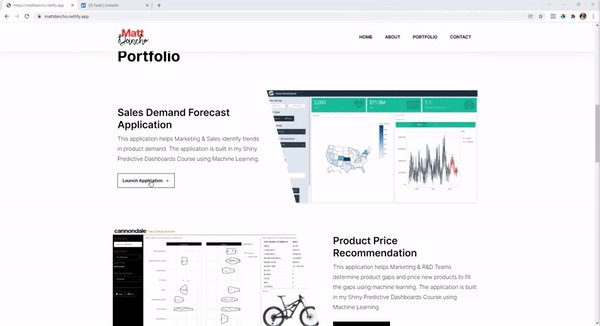
Check out an example data science portfolio at https://mattdancho.netlify.app. It took me 15-minutes to make this with portfoliodown.

Matt's Data Science Portfolio
Make Your First Portfolio
Now that you see what portfoliodown can make, let’s get you up and running with your first portfolio.
Install portfoliodown
At the moment, portfoliodown is only available as a development version. Hopefully, we will launch on CRAN, but until then, you can install from GitHub.
devtools::install_github("business-science/portfoliodown")
Load portfoliodown
Next, load portfoliodown. This brings in key functions that we’ll use like new_portfolio_site() and serve_site().
library(portfoliodown)
Set up your new site
Run new_portfolio_site(), which will create a Data Science Portfolio Website Template.
new_portfolio_site()
Serve the Site Locally
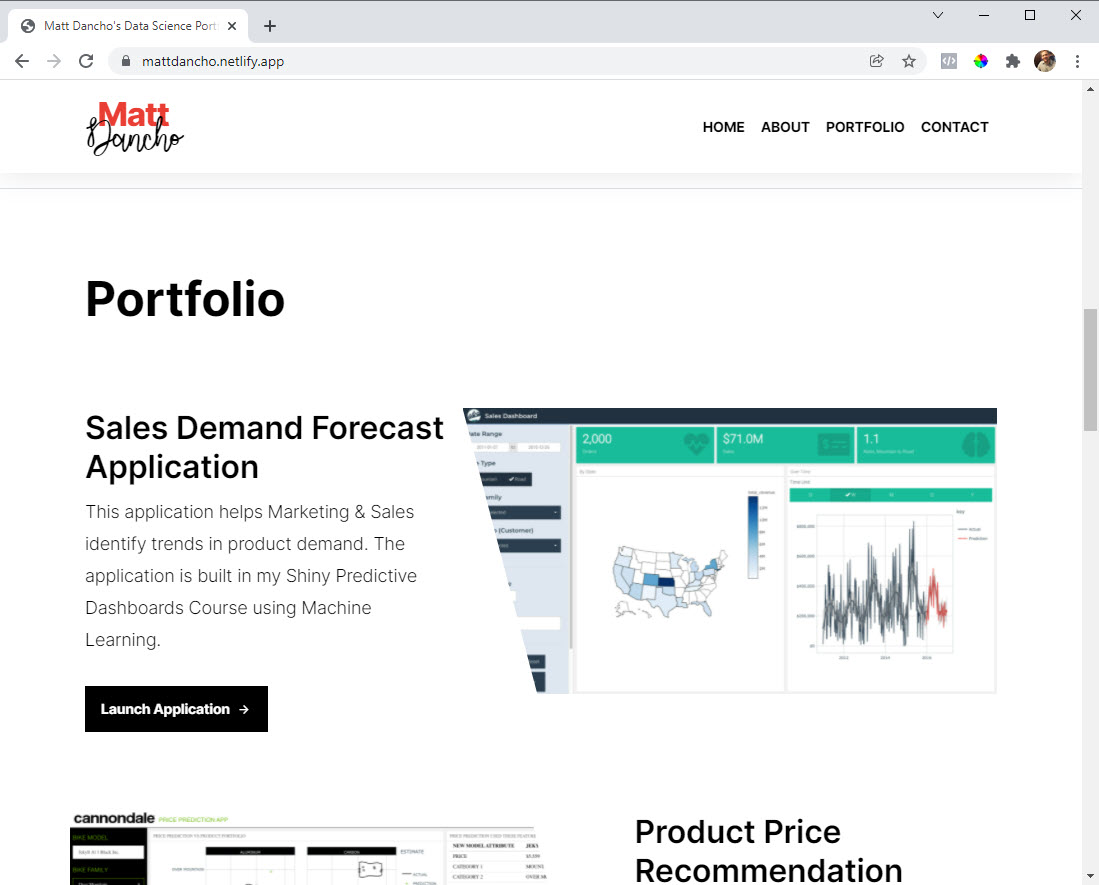
Run serve_site() to serve the portfolio site. It should look like this. The template is essentially a blogdown website without the blog. It’s designed to be streamlined, which is essential for busy hiring managers be able to quickly investigate your project experience, experience, and technical skills.

Website Template (being served)
Understanding the Data Science Portfolio Template Files
Here’s what happens when you run new_portfolio_site():
-
The function gets a special hugo theme designed for data science portfolios from here: https://github.com/business-science/raditian-free-hugo-theme-data-science
-
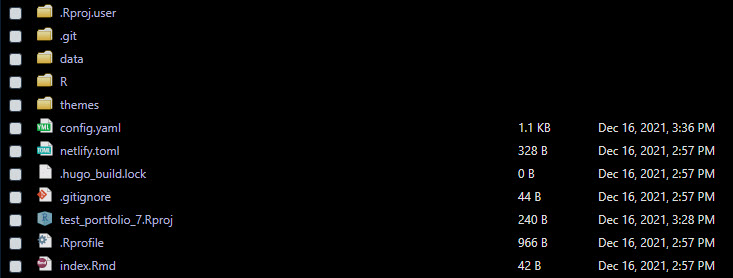
The hugo theme files are copied into a new hugo website with a directory structure that looks like this.

Portfolio Website Directory Structure
This directory contains the following important folders and files:
-
/data: contains a copy of the homepage.yml file. This file is used to modify your website.
-
/themes: Contains a copy of the raditian-free-hugo-theme-data-science theme.
-
config.yaml: A file that controls general information about the website like Google Analytics, Homepage Section Order, etc.
We’ll need knowledge of these files to move onto customizing the site, next.
Customizing the Portfolio Template
Obviously your goal isn’t to make a template, so you’ll want to customize your new portfolio website. We’ll step through a basic process here. Most of the content for the website will be modified from the /data/homepage.yml file.
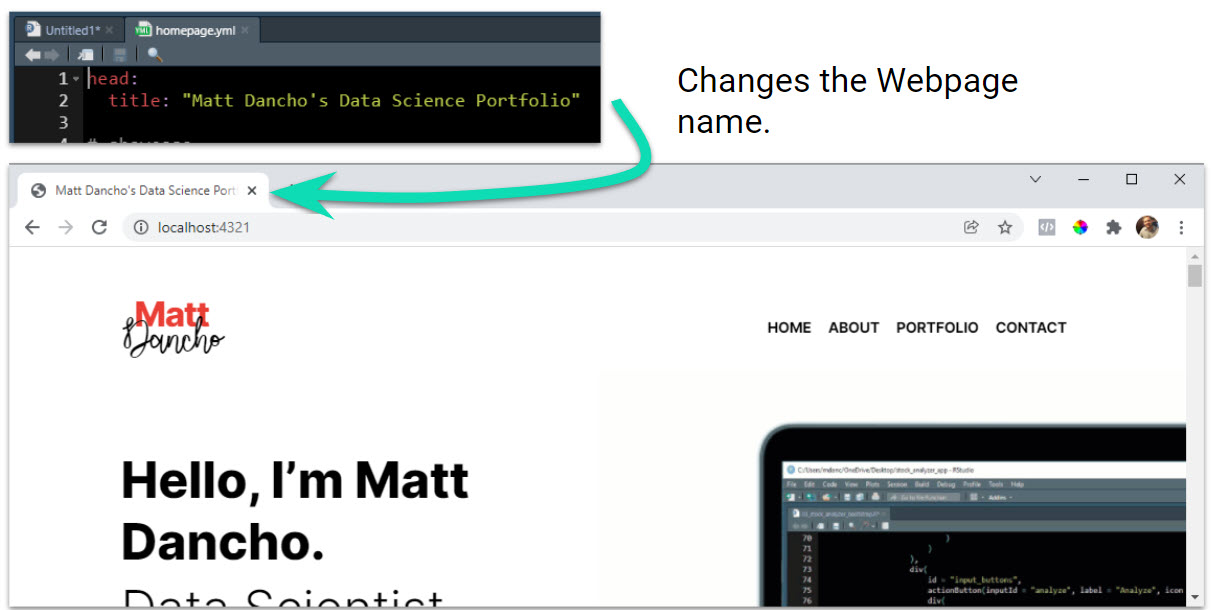
Section 1: The Website Title
Open the /data/homepage.yml file. The first section is called head. In this section you can modify the title of the webpage.

Update the Website Title
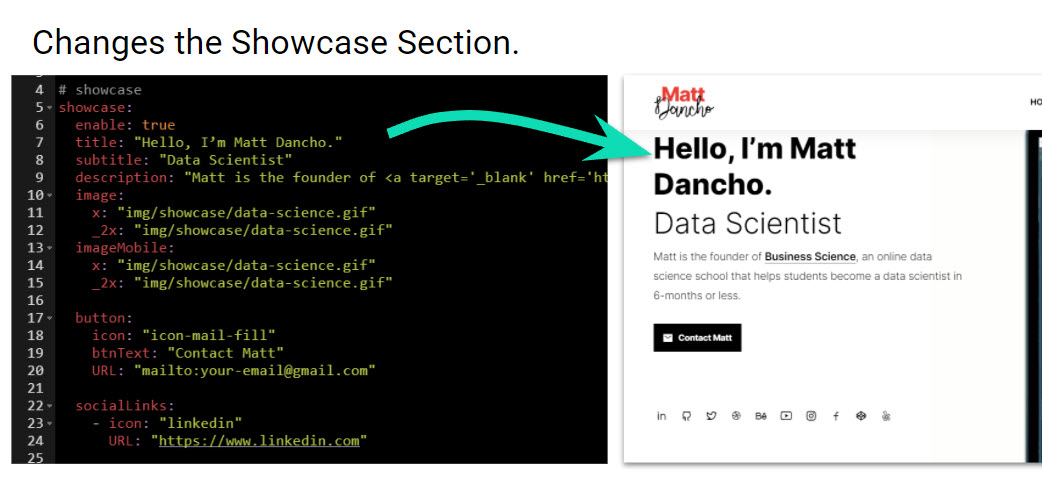
Section 2: The Showcase
Next, update the Showcase Section.

Update the Showcase Section
Modify the key parts:
-
enable: Can toggle whether or not the section shows.
-
title, subtitle and description
-
image: The images can be modified by creating a new folder and pointing to new images.
-
button: This is the call to action. It’s set to create an email via the URL parameter.
-
socialLinks: You can add/modify/delete social links here.
Sections 3 - N
The remaining sections can be modified in the same way.
Deployment
Once you’ve designed your Data Science Project Portfolio, you’re now ready to deploy.
Deployment takes two steps:
-
Push to Github.
-
Create a Netlify account and connect it to your github repo containing your Data Science Portfolio Website.
Great! You now have a functioning portfolio website.
What next? How do you gain that elusive data science career?!
🚀 Launching a Career in Data Science
I’ll have detailed training coming soon on how to launch a data science career in 2022: “Launching a Data Science Career in 30-Days”.
-
You’ll need to take the 5-Course R-Track Courses first to gain the prerequisite knowledge needed. Note that this will take several months to complete, but the R-Track system will set you up for insane performance on the job (and wow everyone in the technical interview).
-
The Career Module will cover what to do to land data science interviews, gain recommendations from me, and get promotion after promotion on the job to accelerate your career.
If you are interested in learning more, then please watch my Free Webinar: 10 Secrets to becoming a Data Scientist with R.
Watch Free Career Training