How to Make Mobile Apps with R Shiny
Written by Matt Dancho

Hey guys, welcome back to my R-tips newsletter. It’s no secret that modern businesses run on mobile apps. Today, I’m going to share how to turn your R Shiny web apps into Mobile-First business applications.
Table of Contents
Here’s what you’re learning today:
- What is shinyMobile? You’ll discover what is is and why use it versus Shiny
- How to create mobile apps with
shinyMobile I’ll explain how to make your first .
- A Business Science Mobile Investment App. This is an app idea that I have for managing my Interactive Brokers algorithmic trading performance and portfolio risk analytics.

Get the Code (In the R-Tip 079 Folder)
SPECIAL ANNOUNCEMENT: AI for Data Scientists Workshop on December 18th
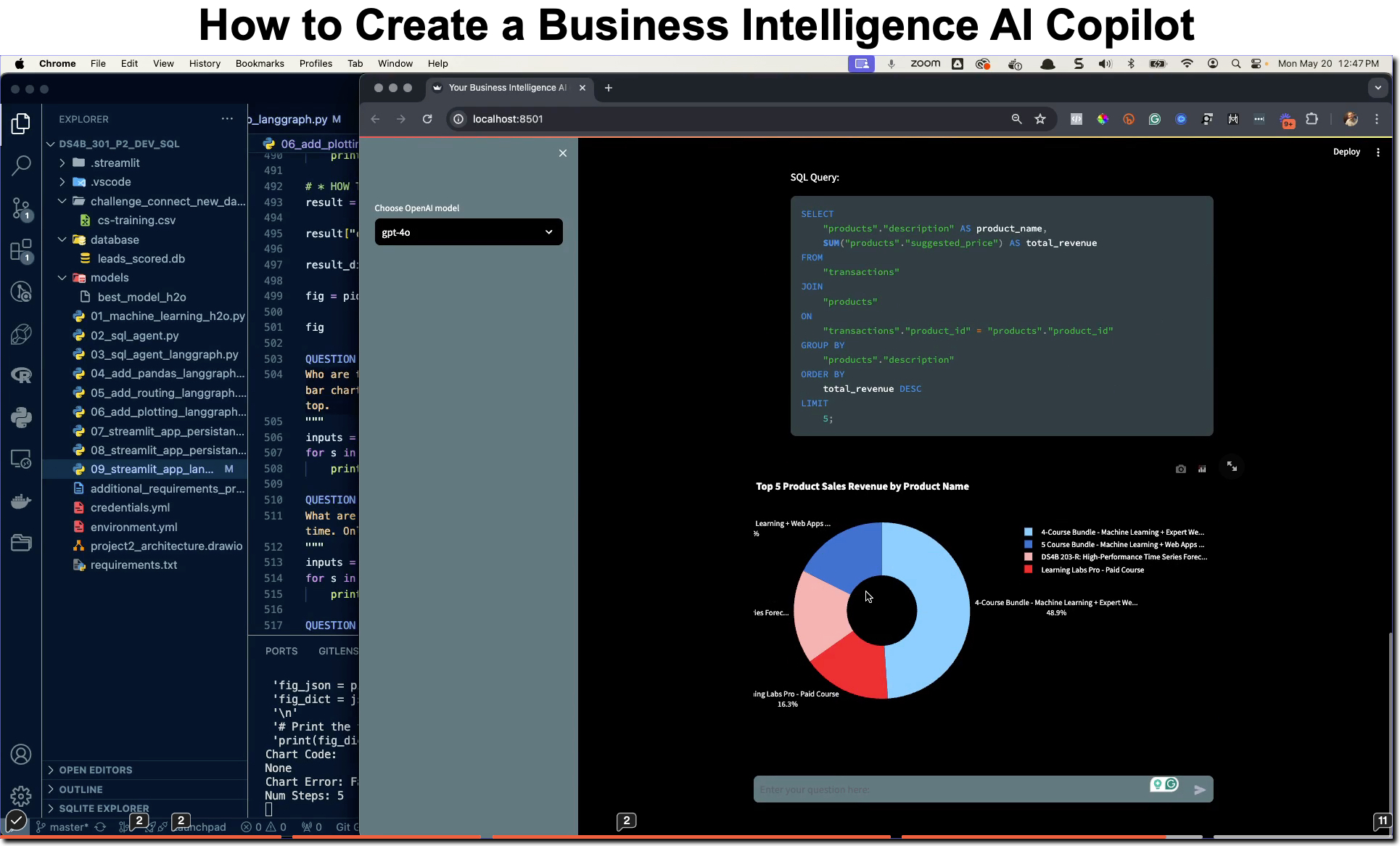
Inside the workshop I’ll share how I built a SQL-Writing Business Intelligence Agent with Generative AI:

What: GenAI for Data Scientists
When: Wednesday December 18th, 2pm EST
How It Will Help You: Whether you are new to data science or are an expert, Generative AI is changing the game. There’s a ton of hype. But how can Generative AI actually help you become a better data scientist and help you stand out in your career? I’ll show you inside my free Generative AI for Data Scientists workshop.
Price: Does Free sound good?
How To Join: 👉 Register Here
R-Tips Weekly
This article is part of R-Tips Weekly, a weekly video tutorial that shows you step-by-step how to do common R coding tasks. Pretty cool, right?
Here are the links to get set up. 👇
What is shinyMobile?
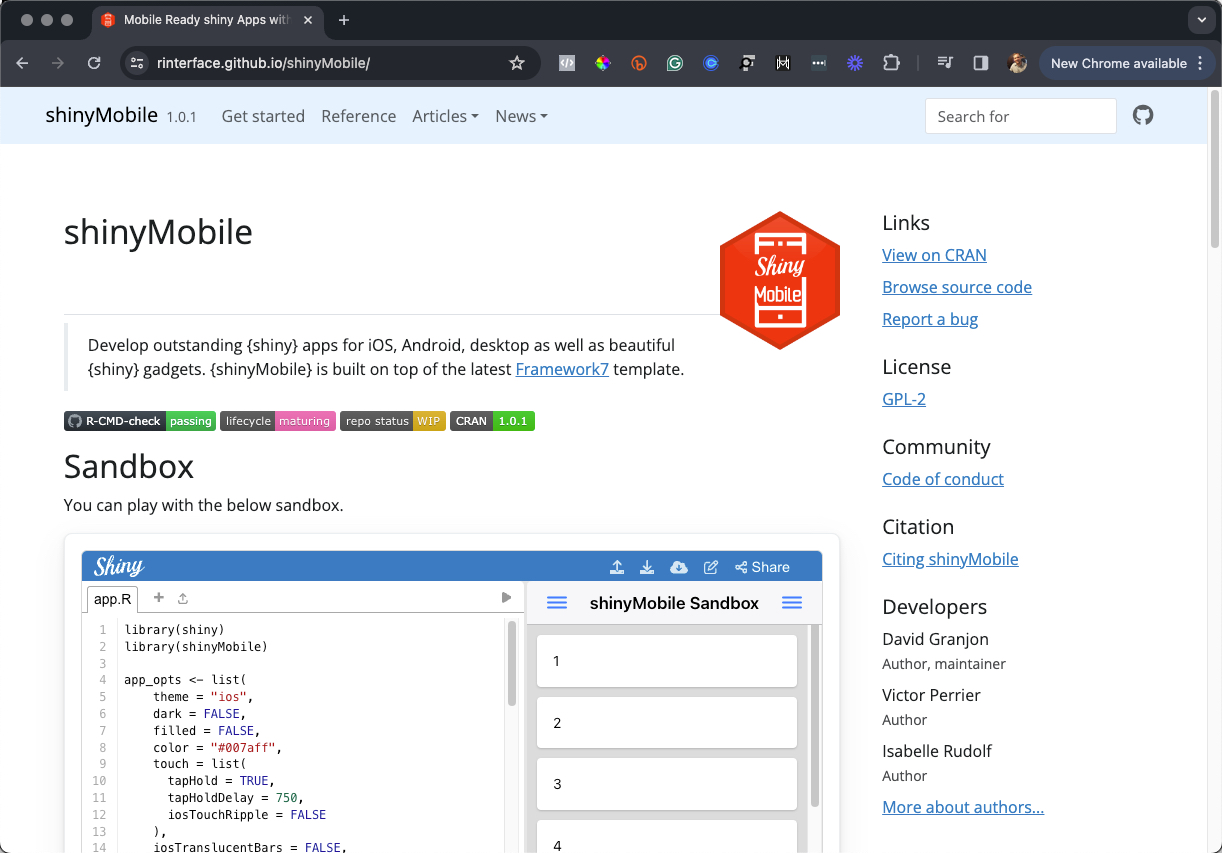
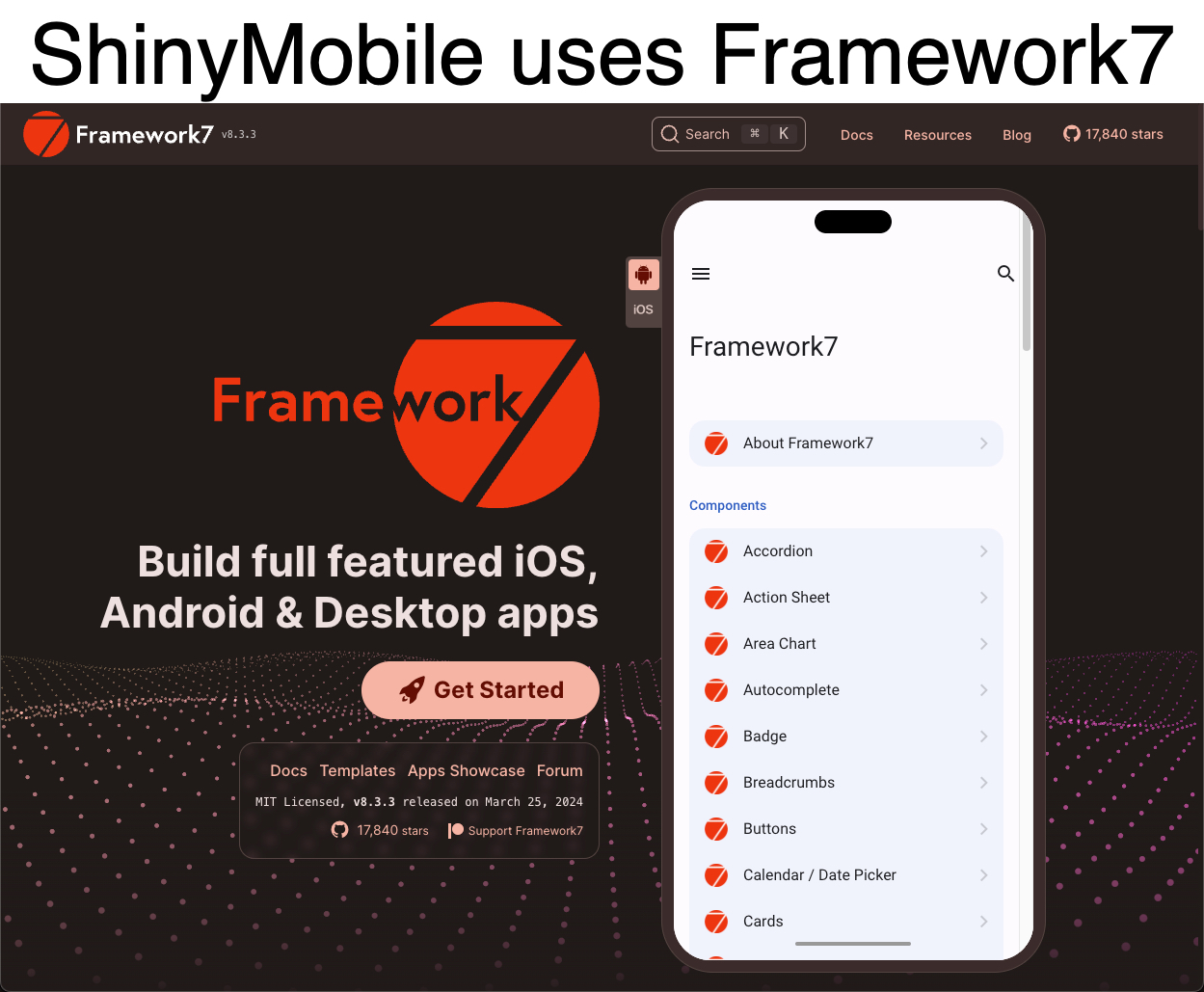
The shinyMobile package is an R package that integrates the Framework7 mobile app framework that’s designed for Mobile-First applications.

Why Mobile-First Shiny Apps (vs Normal Shiny Apps)?
Chances are you’re interested in making R Shiny web applications that are specifically designed for use on mobile apps. But why not use just regular old Shiny for this task?
Shiny uses Bootstrap Responsive Mobile Design
Shiny is built on top of a web framework called Bootstrap. Bootstrap is ideal for Shiny developers looking to create responsive websites quickly that look great on all devices without the need to write much CSS or JavaScript from scratch. It’s less focused on providing a “mobile app” experience and more on being mobile-responsive.

shinyMobile uses Framework7 for actually putting your app on your iPhone
Framework7 is better suited for developers who want to build an application that feels and behaves like a native mobile application rather than a website that is simply responsive. It’s especially powerful when used in conjunction with platforms like Cordova or Capacitor to build hybrid mobile apps.

Key Features:
- Mobile-First Approach: Designed specifically for mobile devices, it provides UI elements and animations that feel like native mobile applications.
- Native Look and Feel: Includes styles for iOS and Android that mimic the design language of these platforms (like iOS’s rounded buttons and Android’s Material Design ripple effects).
- Integration with Mobile Frameworks: Often used with PhoneGap or Cordova for creating apps that can be deployed on app stores and access native device features.
- Rich Interactive Components: Offers components like swipeable sliders, pull-to-refresh, infinite scroll, and floating action buttons that are essential for modern mobile applications.
- Router Integration: Comes with a built-in router for managing page transitions and loading new pages efficiently, which is critical for single-page applications that mimic a native app.
A key ingredient is deployment, which I’ll cover basic instructions with Cordova in the second part of this tutorial.
shinyMobile Tutorial: How I built the Business Science Mobile Investment App
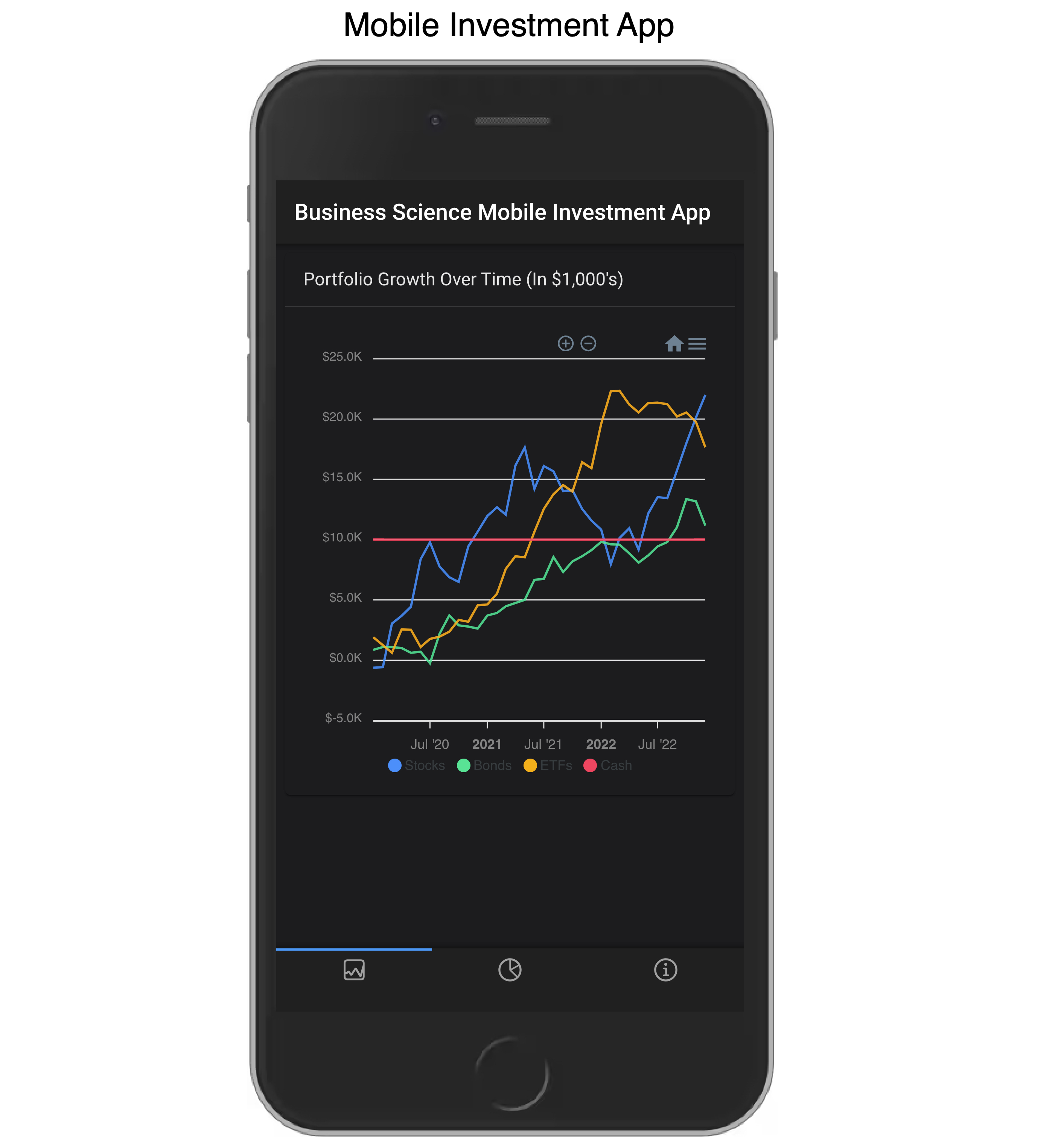
This is a proof-of-concept that I’m working on to connect my Interactive Brokers API that manages all of my algorithmic trading.

To get the code: Join R-Tips Newsletter
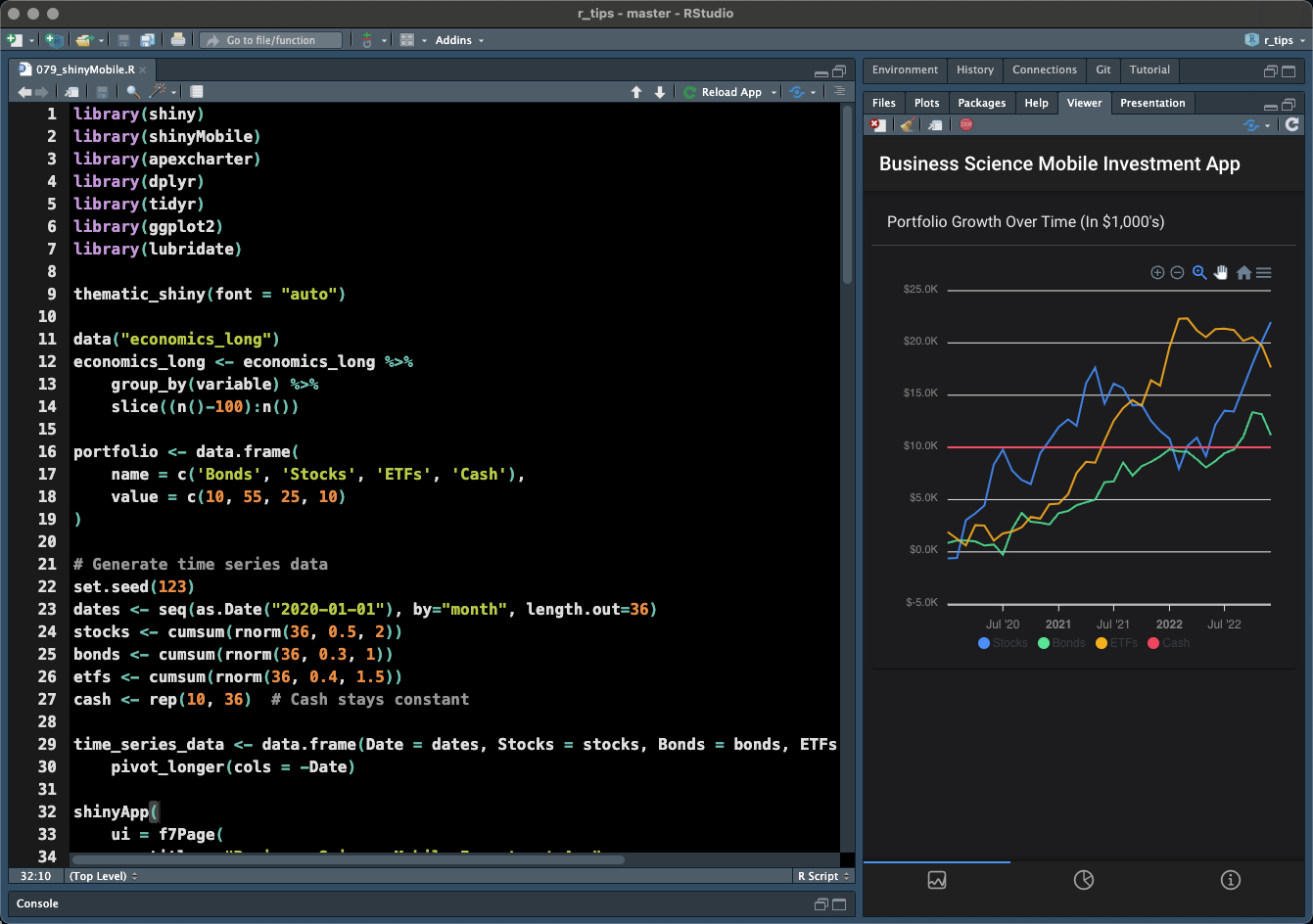
The code is in the R-Tip 079 Folder. Download the code and run it:

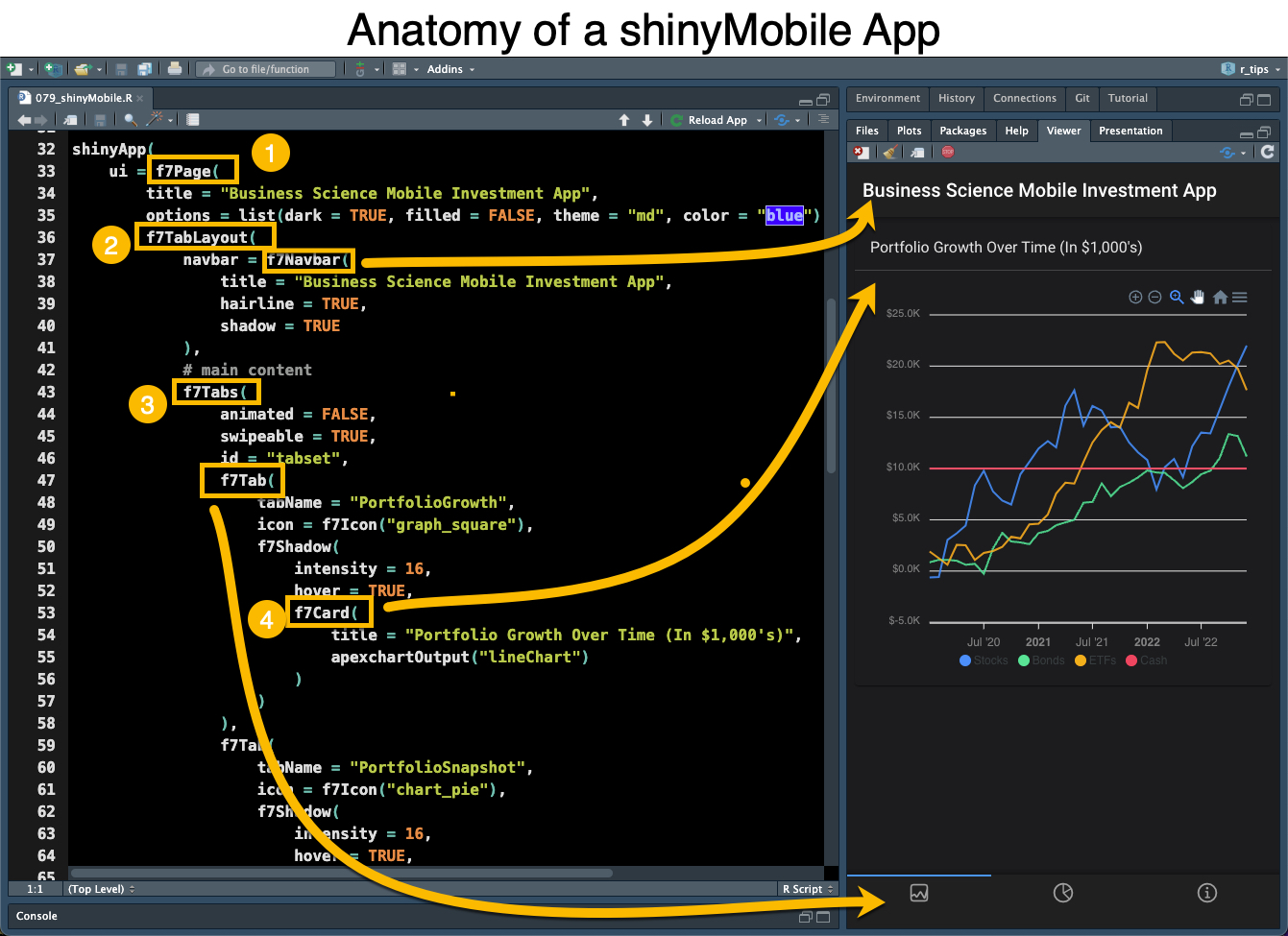
Anatomy of a shinyMobile App
The important thing to understand is the key differences between a standard R Shiny App and shinyMobile App.
User Interface (UI)

Key Differences:
f7Page() this sets up your mobile pagef7TabLayout() This is the type of mobile layout. I prefer the Tab layout.
f7Navbar() sets up the navigation bar for your mobile app
f7Tabs() These expose tabs at the bottom of the mobile screen. They are swipeable so the app actually feels like a mobile app.
f7Tab(): Each tab can be added that includes shiny content like inputs and outputs
f7Card(): I use cards to house pieces of content like plots (in this case my portfolio growth plot)
Server
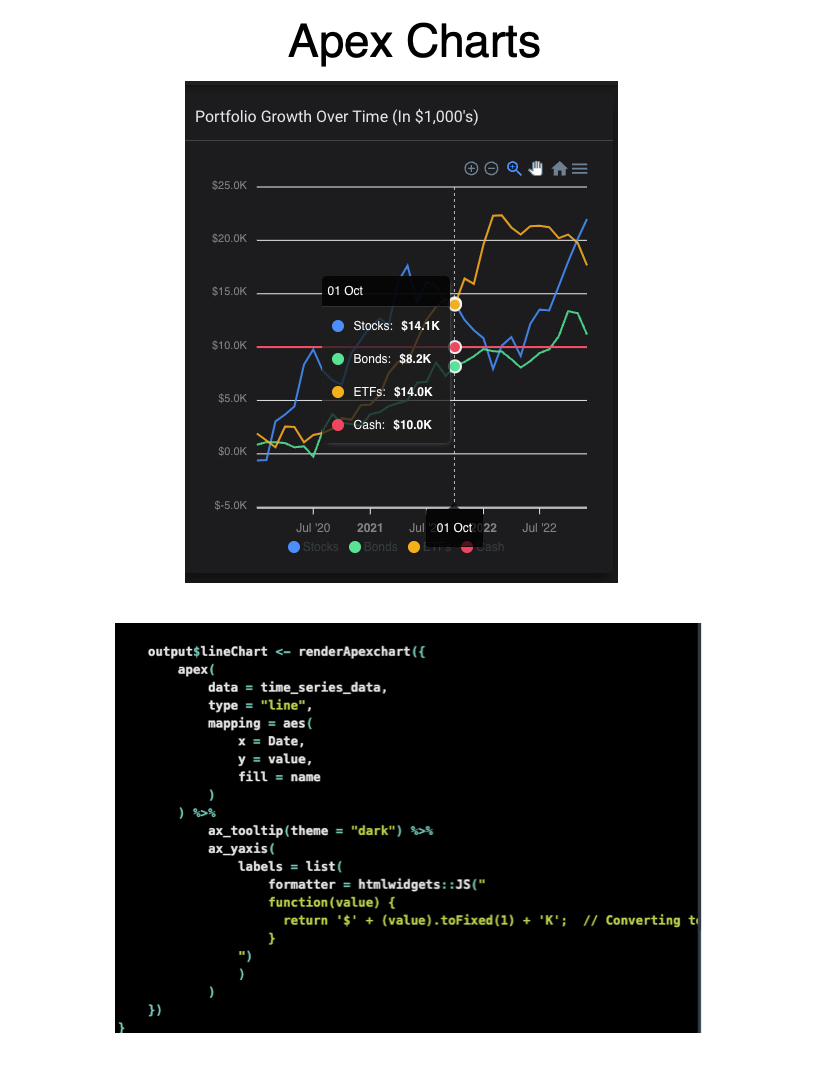
The server operates much like a normar R Shiny application. One of the key differences is that instead of using Plotly plots like I normally use, I’ve made the switch to Apex Charts.
Apex Charts
Why Apex Charts via apexchartr? These are super fast and great for mobile or web applications.

Installing Your Framework7 App with Cordova
Adding a Framework7 app to your iPhone typically involves creating a hybrid app that can be installed like a native app. Framework7 itself is designed to provide mobile-app-like experiences using web technologies (HTML, CSS, JavaScript), but to install it as an app on an iPhone, you’ll need to wrap it in a native container. This is commonly done using tools like Cordova or Capacitor. Here’s a step-by-step guide on how to do it:
Step 1: Develop Your Framework7 App
First, create your Framework7 app on your development machine. Ensure it’s fully functional as a web application and ready for conversion into a mobile app.
# Example of setting up a Framework7 project
npm install -g cordova
cordova create myapp
cd myapp
cordova platform add ios
Step 2: Set Up Cordova or Capacitor
Cordova and Capacitor are popular tools to convert web apps into native apps that can be deployed on mobile operating systems like iOS and Android.
Using Cordova:
- Install Cordova:
- Create a Cordova Project:
cordova create myapp com.example.myapp MyApp
cd myapp
- Add iOS as a Platform:
-
Copy Your Framework7 App Files:
Place your Framework7 app files into the www directory of the newly created Cordova project, replacing the existing files.
- Build the iOS App:
Using Capacitor:
- Set Up Capacitor:
npm install @capacitor/core @capacitor/cli
npx cap init MyApp com.example.myapp
-
Integrate Capacitor with Your Framework7 Project:
If your Framework7 project was set up using a specific build tool (like Webpack or Vite), follow the integration steps specific to that setup. Essentially, you’ll be configuring Capacitor to use the output directory of your web app as its webDir.
- Add iOS as a Platform:
- Build Your Project:
First, build your Framework7 project, then update Capacitor with the latest web assets:
Step 3: Open and Run in Xcode
After setting up with either Cordova or Capacitor, the next step is to run the app using Xcode.
- Open the Project in Xcode:
- For Cordova: Open the
.xcworkspace in the platforms/ios/ folder.
- For Capacitor: Open the
.xcworkspace inside the ios folder.
- Run the App:
Connect your iPhone to your Mac, select your device in Xcode, and hit the run button to build and run the app on your device. You might need to configure your developer settings and provisioning profiles via Xcode if it’s your first time running an app on a physical device.
Step 4: Distribute the App (Optional)
If you want to distribute the app to others or publish it on the App Store, you will need to go through the Apple App Store submission process. This involves setting up an Apple Developer account, paying the annual developer fee, and submitting your app for review.
Troubleshooting Common Issues
- Provisioning Profiles: Make sure your developer account is correctly set up with Apple, and you have the right provisioning profiles for development and distribution.
- App Performance: Check that your app performs well on actual devices, not just in simulators or as a web app.
By wrapping your Framework7 app in a Cordova or Capacitor project, you can effectively deploy it as a native-like app on an iPhone, providing users with an enhanced mobile experience that leverages native platform capabilities.
Conclusions:
This is exciting! Making mobile-first web applications with R Shiny is now possible. I’ll keep you posted on the progress as I develop my algo trading app.
Now, building web applications and putting data science into production is absolutely essential to growing your career and advancing your skills.
If you would like to grow your Business Data Science skills, then please read on…
Need to advance your business data science skills?
I’ve helped 6,107+ students learn data science for business from an elite business consultant’s perspective.
I’ve worked with Fortune 500 companies like S&P Global, Apple, MRM McCann, and more.
And I built a training program that gets my students life-changing data science careers (don’t believe me? see my testimonials here):
6-Figure Data Science Job at CVS Health ($125K)
Senior VP Of Analytics At JP Morgan ($200K)
50%+ Raises & Promotions ($150K)
Lead Data Scientist at Northwestern Mutual ($175K)
2X-ed Salary (From $60K to $120K)
2 Competing ML Job Offers ($150K)
Promotion to Lead Data Scientist ($175K)
Data Scientist Job at Verizon ($125K+)
Data Scientist Job at CitiBank ($100K + Bonus)
Whenever you are ready, here’s the system they are taking:
Here’s the system that has gotten aspiring data scientists, career transitioners, and life long learners data science jobs and promotions…

Join My 5-Course R-Track Program Now!
(And Become The Data Scientist You Were Meant To Be...)
P.S. - Samantha landed her NEW Data Science R Developer job at CVS Health (Fortune 500). This could be you.